Code editors made in JavaScript
These code and text editors written in JavaScript may be used locally or online, standalone or embedded into another application.
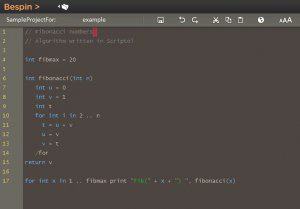
Skywriter was the first of a long line of JavaScript editors, it was a Mozilla project whose former name was Bespin, the name of a planet in one the Star Wars movies of the, specifically in the Episode V: The Empire Strikes Back. The planet hosts the floating clouds city that must have inspired the creators of the project.
The new name is a reference to the cloud. The Skywriter project was abandoned by Mozilla as a standalone software (but the code is still available for download) to be merged with Ace from the site Ajax.org, another open source project.
Skywriter runs entirely in Canvas, unlike Ace which use HTML components and DOM.
Ace means Ajax.org Cloud9 Editor, it supports editing of code in thirty programming languages, possibly in a collaborative way with GitHub integration when running on Cloud9.
Cloud9 is made entirely in JavaScript, and composed of two parts, one running on the server based on Node.js, the other in the browser includes the Ace editor.
You can easily verify that display and editing are fast while running online, it is easy to use and intuitive. It is also extensible.
Once online, the editor or your own version, will enable programmers to contribute to a project and modify the code of a file, anywhere. That can allow to work on the code at any time - on the train, a waiting room. This also allows contributions to code in real time for an open source software.
The code source of the editor itself can be integrated into your own web pages as it is written in JavaScript, and so it is an alternative to CKEditor or TinyMCE. However these are text editors and offer a WYSIWYG mode that does not Ace.
Ace may be integrated in Drupal for code editing, but in addition to the common editor. Wordpress using TinyMCE, moves to the CodeMirror competitor which becomes the core of this tool since version 4.
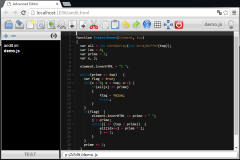
Ace is the editor of Advanced Explorer.
ACE is under the BSD license.
CodeMirror is another editor for programmers, free and open source which supports 60 languages. CodeMirror uses HighLight.js to improve readability, a tool that may be used in a web page, and actually is used on this site.
It offers auto-completion, code contraction (folding), some syntactic checks (not as developed as in NetBeans).
The themes of Highlight.js all look alike, but it is possible to customize one fairly easily, and obtain for example the look of SyntaxHighlighter if you prefer.
It is embedded in Light Table (see the list of IDEs in the programming section). Since version 4, TinyMCE uses CodeMirror too.
MIT license.
Brackets is an open source editor developed by Adobe that works in the browser. Although it is based on an existing software, CodeMirror, it is in 2014 still under active development. It relies on CEF3 to integrate Chromium, while LightTable use node-webkit.
It is oriented to contextual tools to provide a clean display. The edited code is synchronized with the display in the browser, the source with the presentation, it is called "live editing". But this does not work if the page uses a template, unless to create an extension to support it. Some complaint also it is broken. Moreover the editor may be too slow on large files.
Amounts of videos are provided to introduce the software.
All JavaScript developers should try this tool.
MIT license.

It is based on the Ace editing engine written in JavaScript, and works locally with Electron.
It is specially designed to easily move from one project to another. The list of available projects appears in a tooltip and allows one-click to find the environment specific to a project.
In addition it can store scripts and documents in a database, whose contents can be directly transferred into IndexedDB.
Creative Common license.
Created by GitHub also offering Atom Shell, an application environment based on JavaScript, HTML and Node. Comes in a large archive because it includes all Atom Shell files, it offers many features and is extensible. No toolbar, like Bracket but Bracket displays the lists of sources in work in a side panel that Atom does not offer. The learning curve is definitely higher also.
His main advantage is in the plugins. For example hydrogen, which allows to execute a selected part of the code directly in the editor!
One could hesitate to use it however knowing that it records statistics of your activity and thus spies on your interactions with the editor.
MIT license.
Available for free by Microsoft on Linux, MacOS as well as Windows, which was unexpected but in the new line of the firm, this tool is based on Electron and Chromium like Atom, but is much more responsive. Unlike Atom, the editing engine is not CodeMirror but Monaco, an proprietary project of Microsoft.
Its installation is simple and automatic.
This is a complete and extensible open source editor with highlighting and grammar checking for most programming languages and a debugging tool. Intellisense is supported for web technologies. It is particularly appreciated for programming in typescript.
A page is dedicated on GitHub to its use: VSCode tips and tricks.
If you don't want telemetry and other functions that send information to Microsoft you can use VS Codium instead.
Microsoft license.
The lightest text editors in JavaScript originally designed for Fastmail. It has no toolbar and is not dependent on any other library. It is minimalist yet complete in editing options and may be suitable to be integrated with an application requesting a more practical editing window than HTML textarea.
MIT license.
To no be confused with the Scribe editor of The Guardian which has similar features.
Another rich text editor, but WYSIWYG, unlike Squire it has a toolbar while maintaining a reduced code size. It is extensible, has an API and plugins and may be installed locally by npm. One can choose from several fonts at the paragraph level or a selection of characters which brings it closer to a word processor.
The version 1.0 released in September 2016 supports mathematical formulas, inserting videos, a modular architecture.
BSD license.
Designed by the ROR developers for Web pages, so comments and other online text editing, it has all the basic functions plus the ability to include images or other HTML texts.
BSD license.
See also the list of development environment and the list of HTML editors that includes CK Editor and Tiny MCE.