From Internet Explorer 7 to Internet Explorer 9, HTML 5 for all
It is a very important shift that is taken by Microsoft with Internet Explorer 9 by adding support for HTML 5, including Canvas which is competing to Silverlight, and SVG and CSS 3.

We begin with a retrospective ...
From Internet Explorer 7 to Internet Explorer 8
We can say in general that IE 8 will be much closer to the standards and works as other browsers to facilitate the work of webmasters. However, all is not so marvelous and the absolute lack of support for HTML 5 will create a schism on the Web.
- The ARIA W3C standard.
It takes into account accessibility in Ajax applications. - The XDomainRequest
object.
XDomainRequest was intended to be the successor to the XMLHttpRequest object, it will make possible to exchange data between different websites asynchronously. It is replaced by XHR 2 in Internet Explorer 10. - Activities.
These are menus that will, on an element of a Web page, invoke services from other Web pages. These services will operate in relation to the object where it is invoked. A simple example is the possibility of inserting a part of another page into the current page. To do so, the service or text to invoke must be encoded in an XML file with a specific format. - Webslices.
This is equivalent to an RSS feed. This allows the user when he visits a page, to be made aware of changes in it, provided that the page supports the format.
Webslices bookmarks will be displayed in the form of a miniature page, with updated content ... An example is illustrated in resources given below. - Zoom.
A feature already added to Firefox 3: expand or shrink the page, keeping the smoothing of characters. - Addons manager.
Another function of FF3 to be taken over by IE8. - Crash recovery.
When the browser is closed accidentally, it will be possible to restart it and resume the session with all the same pages in tabs. - CSS and DOM.
Changes in CSS selectors, DOM methods are innumerable. All this is in conformance with the standard and partially compensates the break with HTML 5. - Emulating IE 7.
It will be possible to switch between Internet Explorer 7 and 8 compatibility, for websites not compatible with either version. - Finally, let's say Internet Explorer 8 passes the compatibility test Acid2.
What you will not find
There is no chance in the state of the project that we can find the following:
- HTML 5. The new format is partially implemented by other browsers. It is designed for Web applications. Microsoft should conform to some parts of the standard, for offline applications for example. The lack of total support for this format could begin the declining of Microsoft's browser.
- Canvas. Canvas is defined in HTML 5, it is even essential, it helps draw with commands on a Web page, thus creating a graphical user interface, a game, graphs... It is implemented in other browsers.
Despite its willingness to bring standards, Microsoft seeks above all to protect its monopoly by prohibiting the emergence of a standard for Web applications, the market probably the most active in the years to come. On the contrary the firm banks on Silverlight, whose portability is rather limited, and ignores HTML 5. So the question is whether users will follow this path or prefer to abandon Internet Explorer to take advantage of applications created with Canvas.
From Internet Explorer 8 to Internet Explorer 9

A cleaner in interface like that of Chrome
IE 9 is a totally different browser, compliant to Web standards is emerging, as shows the test site created by Microsoft for the demonstration, confirmed by major partners of Microsoft.
In addition the compatibility measured by the Acid test reaches 95%, against 21% for IE8.
terface closer to Chrome ....CSS 3
The demonstration site shows these effects long-awaited by webmasters, like rounded corners to boxes that previously required using images instead.
Gradients and new selectors are also included.
SVG
SVG is only partially implemented, but there are plans to develop it closer to full compatibility with exceptions.
Microsoft does not implement filters and animations.
It prefers also to use True Type fonts with SVG and does not support SVG fonts.
Canvas
IE9 recognizes the tag to integrate drawing in a web page and in addition it enables graphics acceleration by Direct2D to its content, as well as for the <video> tag.
The compatibility with the standard may be verified with the Canvas Tutorial in the HTML 5 section.
Video
The video and audio tags in HTML 5 are supported, but Microsoft announced that only the H.264 codec is supported by Internet Explorer 9.
It is a codec under patents and to by paid but Microsoft is among those who charge for this codec. It is built into Windows 7 and free for users. It is not free for those that host videos in this format!
Google has created an extension to add support for WebM to Internet Explorer 9 (and Microsoft responded with an extension for adding support for H.264 to Chrome!).
Tracking protection
To prevent advertising companies gathering information on the net surfers browsing history, so their focus, it will be possible to block the servers usually using these services.
This could affect companies like Google whose Adsense ads use this principle, that to meet the activists of privacy, but results mostly to see advertisements without interest.
Performances
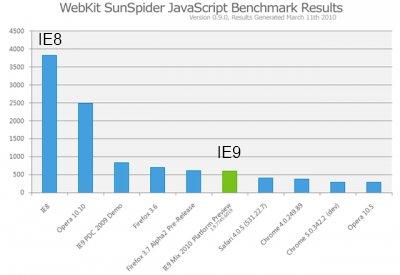
As shows the comparative graph from SunSpider, the browser comparator that takes into account JavaScript, the display speed for a Web application, goes from 3800 to 600 and was multiplied by a 6.5 factor. It remains below that of Opera and Chrome, but outperforms Firefox.

The browser uses the graphics acceleration of Direct2D through its interface with the graphics system in Vista and Seven, and for this reason it will be compatible with them only and not with Windows XP.
It also make profit of multi-cores for simultaneous processings.
All types of computers can benefit from this technology, including netbooks. This is where IE 9 takes an advantage over other browsers.
The graphics acceleration applies to the video and canvas tag in HTML 5 .
Silverlight
Despite supporting HTML 5 video and canvas tags that make Silverlight non-essential, Microsoft will continue to develop Silverlight as an alternative platform for Web applications with XAML and multiple programming languages, while HTML is currently limited to JavaScript.
Update 2013: Silverlight is no longer supported.
What is still missing in Internet Explorer 9
See the tests at end of the page.
- WebGL. 3d animation in the browser.
- HTML 5 forms. The validation.
- Drag and drop from the desktop.
- CSS 3. Several features. Gradients, text-shadow, transitions.
- History API.
- XMLHttpRequest 2. Cross-sites Ajax. Microsoft utilise an alternative, XDomainRequest.
- And IndexedDB, MathML, Flexible Box Model...
Conclusion
The Microsoft vice-president say it:
“People go to the Web for sites, not the browser, much as they go to their PC for apps, not Windows.”
Therefore, the firm has decided to produce a browser that supports a language for applications, HTML 5, although with the ulterior motive that it should work better on Windows than elsewhere.
(Update 2014: This statement must be compared with what we will see later in IE10, and functions added to allow immersive applications in the browser!)
And also, with the advent of the Google Chrome Frame plugin that adds support for HTML 5 and the V8 JavaScript compiler to Microsoft's browsers, the firm was in a stalemate.
To escape, it decided to go ahead and do better than its competitors. It is possible that Internet Explorer, whose market share tends to erode, is not chosen in the future because it is installed by default on Windows, but on its own merits!
See also
- Internet Explorer 10. The transformation is complete.

