Texturing a shape with an image
In a solid color shaoe, we paint a picture, and for that we invert the opaque and transparent parts.
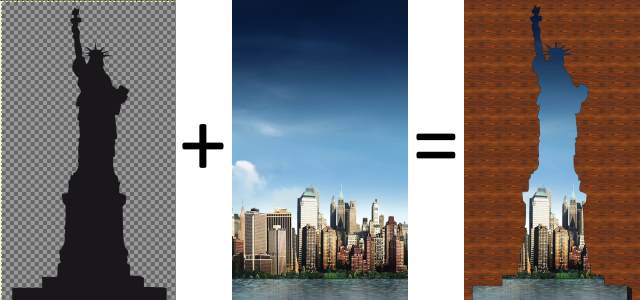
The schema below summarizes what we want to accomplish, using Gimp:

The shape of the statue opens a window on a city. It would actually be simple to do if it was the form of the statue that was transparent, so it is that we have first to do, and it will be most of the work ...
Inverting opaque and transparent areas
You want the statue to be transparent and the background obviously opaque ... So you start from the following picture:

1) Click on Colors -> Components -> Decompose.
A dialog box appears. Choose the RGBA colorimetric model to add the alpha channel, that of transparency. And confirm.
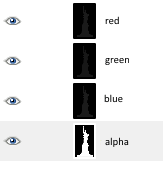
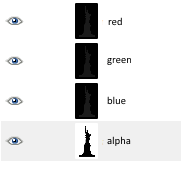
You then get four layers:

And also a new image, on which we will continue the operation:

2) Click on the layer of the alpha channel to select it
Then return to the above image (not the original image).
3) Click on Colors -> Invert.
The layer window now looks like this:

You see that the alpha channel has been inverted.
4) Click on Colors -> Components -> Compose.
When the dialog box appears, select again the RGBA mode. You see that the fourth field, that of transparency, which was grayed out and disabled becomes active.
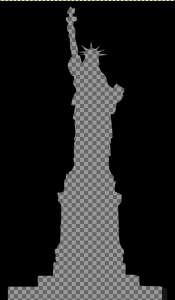
The image below is generated:

You now simply select all, copy, and paste it over the image of the city to obtain the desired result:

You then have several choices if you want to replace the black part by something else, a texture, a different image.
In the case of an image, you have to make the black area transparent again, see how to in Erasing the background of an image.
To use a solid color or a texture, select the fill tool and take appropriate option, such as a wood texture:


