CSS for an HTML interface: Filling the browser window
When using HTML 5 as an application interface, you want to adjust exactly the interface to the browser window.
On the contrary, when it comes to a web page, if the interface is fluid, its width fits the current width of the browser, but its length may exceed that of the window.
In the case of an application, the browser must be confused with it: they are one. So when the user expands the browser window, it does it to increase the surface area for the application, and the app must adapt in width and height to new dimensions of the browser.
An application typically includes elements with fixed height such as toolbar and other components, and containers whose dimensions vary, it is necessary that they be the latter whose size change depending on the browser while the others remain immovable.
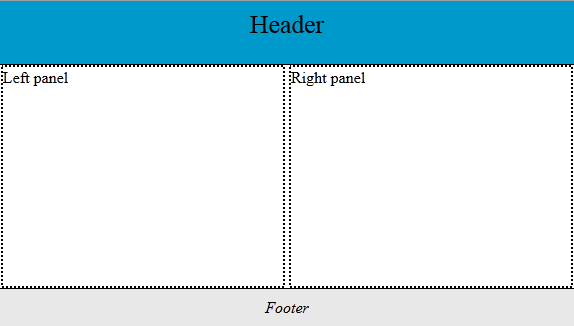
Click on the image for demonstration
In our example, the Left panel and Right panel layers vary in width and height depending on the size of the window. Header and Footer have a fixed position and a fixed height. Only the width matches that of the browser window.
We make that kind of interface with a style sheet specifically designed, and you can verify that if you change the window size of the demo, the application still occupies the entire surface.
The HTML code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML 5 Interface Demo </title>
</head>
<body>
<div id="container">
<div id="outer">
<div id="header">Header</div>
<div id="inner">
<div id="lpane">Left panel</div>
<div id="rpane">Right panel</div>
</div>
</div>
<div id="footer">Footer</div>
</div>
</body>
</html>The container tag contains outer and footer. The outer tag contains inner and header. The inner layer is divided into two adjacent panels. The width and height of these two panel varies depending on the size of the window.
The CSS code
div {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#container {
position:absolute;
top:0;
left:0;
height:100%;
width:100%;
padding-bottom:40px;
overflow:hidden;
}
#header {
width:100%;
height:64px;
}
#outer {
margin:0px auto;
width:100%;
height:100%;
}
#inner {
margin:0px;
min-width:480px;
height:100%;
background:white;
padding:0 0 64px 0;
text-align:center;
}
#lpane, #rpane {
display:inline-block;
width:49.5%;
height:100%;
margin:0px;
min-width:120px;
background:white;
overflow:hidden;
text-align:left;
}
#footer {
height:40px;
}The property box-sizing: border-box is applied to all layers in the document. It helps prevent internal margins to not increase the size of the layer. This eases control dimensions.
#container has absolute position. This is important because it determines the behavior of all internal layers.
#footer is included in container. Because the container has a bottom-padding of 40 pixels, this limits the height of the first element (#outer) and makes room to this second element which is always visible at the bottom of the page.
#header has a fixed height and variable width.
#outer and #inner divide the page in height, are purely layout layers and they have no own content.
#outer has a height of 100%, but it is offset by 64 pixels because the header, so it overlaps the footer. To avoid this, it is assigned a lower padding of 64px.
#lpane and #rpane correspond to the two panels that subdivide the content. The width of 49.5% and the mode display: inline-block can align them side by side. Attention, a simple change in the margins may lose alignment. You must include inner layers if you want to create margins. And if you want to scroll the content, add a layer with internal property overflow: auto.
License of the demonstration and the stylesheet: Creative Common. You are free to use the demo for your own applications (Remember to remove the meta tag robots) or for offline teaching. Do not use it for an online tutorial.