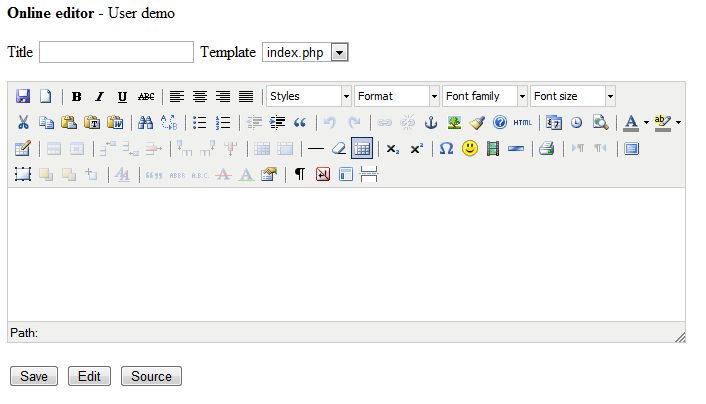
Editing Online with TinyMCE
Using TinyMCE, you can create Web pages directly on your site by logging on any computer. Static pages using a template, a model in which is inserted the contents of the article you write.
It is actually simple to choose a template in a list for each page, or change to an article already published, a possibility overlooked by most CMS. Hhowever, is would be useful for a contextual design.
It is written in JavaScript and runs on a browser. It can integrate with a CMS, and is the default editor for Wordpress. It will involve a script designed to integrate new pages on the site.
Although this article is primarily educational, it is accompanied by a demonstration complete enough to be functional and usable on your site.
Subsequently we will develop a more professional product ...
This demonstration includes at start a tool for creating pretty URLs consisting of keywords, to optimize the site to search engines, while some very popular CMS, like Joomla for example, can not do that without a plugin!

How it works
The system for creating pages consists of the following files:
- TinyMCE, the latest version of the standard distribution.
- The editor is an HTML page incorporating TinyMCE and various form fields added.
- Store.php, a PHP script that creates HTML pages.
- Retrieve.php, a script that extract the information from the HTML pages for editing.
- Anaa, a mini Ajax framework, through which we can continue to edit the article after it is saved.
- Titleconvert.php a script to make a URL from the title of the article.
- A few examples of templates.
Principles
TinyMCE works by adding functions of editing to a form object, a textarea. Other forms of objects are added in this demo for the title, the choice of template.
A template is an HTML or PHP page that contains markers for the inclusion of the title and the text.
For the title, it is a PHP variable:
<?php title = "mytitle"; ?>
For the content, a layer:
<div id="content"> </div>
You can easily create you own template from the model.
When the user clicks the "Save" button, the values or contents of form objects are passed to the store.php script by Ajax. The PHP script does the following:
- He calls the titleconvert.php script to create the URL.
- It loads the template whose name has been given and copy it as a new file with the filename generated by titleconvert, a name which is a sequence of keywords without accents or capital letters.
- It inserts the title and text of the article at the right place.
- The article is then published and should be linked to the home page.
Editing an article already published
The same powerful regular expressions are used to recover information in a page already published, as for storing data in a new page consisting of a copy of the template.
The advantage of this system is that our online editor need not to store the text in a database or in XML files, it is stored directly in the pages and retrieved from the pages to be edited.
Future developments
For using this tool in production, it must be developed and displays at least a list of the articles, to edit them more easily.It should also automatically link the pages on the homepage of the site.
A software like Wordpress binds only the latest articles on the homepage. Such a solution is easy to implement.
In addition, many tools can be added: a feed of sitemap generators, etc. ... This will be published later.
It is also possible to connect the editor with a database, not for the content of articles, but for the associated information such as categories, tags, etc. This may also be the subject of another demonstration.
Using the demo
- Extract the contents of the archive and upload it on your site.
- Run install.php to create a login and password.
- This file will be then automatically deleted. For a later use, upload this file again.
- Run editor.php.
- Enter a title and a content, choose a template (in the demo they are all identical).
- Add a link to the article on your homepage.
Downloads
The archive contains a TinyMCE distribution, PHP scripts and sample templates.
- Archive. Updated on January 27, 2011.
- TinyMCE. To be sure you have the latest version. But to replace it, you have to the HTML page of the editor.
CMS script problems..
greenleaf
scriptol
$n = file_put_contents($filename, $body, FILE_TEXT );by :
$n = file_put_contents($filename, $body);About CKeditor. If you put a pagedemo.txt file in the directory, that should work. I'll test that tomorrow. If you replace CKeditor by another editor, you have to rewrite the code, because the internal logic is probably different, the variables are not the same. I'll upload another version of tinyMCE tomorrow, and I'll review also the other demo.
greenleaf
scriptol
scriptol
greenleaf

