XMLHttpRequest vs. WebSocket
In 2001, Microsoft introduced the XMLHTTP object in the browser Internet Explorer 5. This was an Active X object.
It will become XMLHttpRequest in the Mozilla browser.
Microsoft renames the object with Internet Explorer 6, but it remains Active X.
On 18 February 2005, the article Ajax, a New Approach for Web applications by J. J. Garrett coins the word Ajax. The sole existence of the term is enough to make this type of web page design very popular, and then there are a lot of websites devoted to Ajax and since this date, websites became asynchronous...
In August 2011, WebSocket is implemented and enabled by default in Firefox while the standard is still being defined. After the asynchronous mode provided by the XHR object, it is a further step: the two-way communication.
Asynchronous vs. bidirectional modes
In a traditional web application, when the user performs an action, the browser is waiting for the results to return the focus to the user. When this action require an exchange with the server and an update of the page, it causes delays and waiting for the user.
The asynchronous mode eliminates this waiting. Server programs are launched without the interaction suspended with the browser and the page is updated when the data are available. The asynchronous feature is obtained through the XMLHttpRequest object.
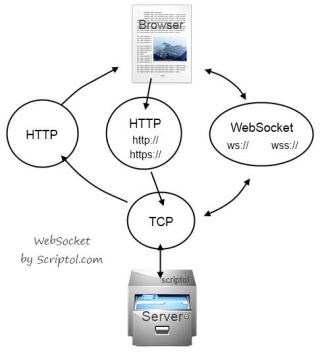
While the HTTP protocol works by a succession of alternatives requests and responses, WebSocket is bidirectional: a static connection is established between the server and client and both sides send data at their convenience.
Getting data with the XMLHttpRequest object
It starts by the creation of a native object.
Creating an instance:
xhr = new XMLHttpRequest(); To use the object, is assigned to an event handler a function to be executed when the server answers to a request, which is made by calling the open() and send() methods.
xhr.onreadystatechange = function() { ... };
xhr.open(...);
xhr.send();The GET command
It requests to retrieve a file on the server.
xhr.open('GET', url);
xhr.send(null);In this case the send() method has no parameters, while the file to read is the url parameter of the open method.
The POST command
It is used to send data to a script on the server.
xhr.open("POST", url, true);
xhr.send(data);The script is the url parameter, the true value imposes an asynchronous mode, and data is provided in argument as a string of variables and values as this:
var data = "name1=value1&name2=value2...";As with GET, in the body of the function associated to onreadystatechange, a function is called to be executed when the request is performed, and the response got is supplied as a parameter to this function.
Exchanging data with a WebSocket connection
A connection is established at the client's initiative with this command:
var connection = new WebSocket('ws://scriptol.com');Then we can send data:
connection.onopen=function()
{
connection.send('Message xxx');
}; And receive data from the server:
connection.onmessage=function(e)
{
console.log('Received: ' + e.data);
};The onmessage event is pending data sent by the server, there are stored in the data variable of the object e.
We see that WebSocket is a bit simpler than XMLHttpRequest but it amplifies the problem created with the asynchronous mode: data are received at any time unrelated to the order in which is made the request to the server. The user has to bring order in what he receives.
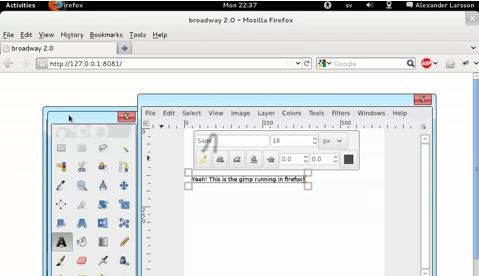
Application: Gimp in the browser

GTK 3.2 offers the ability to display applications in the browser, while running either locally or on a server. This makes it possible to run Gimp without having installed it providing it runs on a server to which the browser is connected through a protocol like WebSocket.
Thanks to an API in development, HTML 5 GDK Version 3.2.
To test it on Firefox 4, you should download the source code for GTK 3.0 and compile with this directive:
-enable-x11-backend-enable-broadway-backend
You must also enable WebSocket in Firefox 4. Type about:config in the address bar and turn both flags as follows:
network.websocket.enabled=true
network.websocket.override-security-block=true
Another example of application is provided on this site with the Advanced Explorer file manager that communicates with the system through a WebSocket connection managed by Node.js. The interface as well as the backend are written in JavaScript. There is no difference in operation between this version and the previous written in Java.
Références: XMLHttpRequest specification by the W3C and WebSocket standard specification.