Add a Google Map to a Web Page
To locate a service on a Web site or a blog, you can integrate a Google map in a page and possibly add some indication on it.

1) Locate
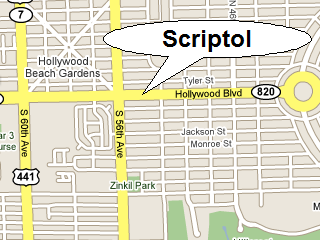
Enter Google Map, which provides a map as the image to the right. You moves with the mouse: press the button and drag to travel, move the wheel to zoom or go backward.
Various display modes are possible: map or terrain for the world, street view is possible only in a few cities in the United States. You must try this however to have a fabulous view on the streets of any city in a few seconds.
Now select a specific location on the map, the one in which the service or the store you want to place. In our example, it is located in Hollywood.
2) Get the code
Once the area defined with the maximum possible expansion, click on "Link
to this page". A dialog box displays two fields. The second is the HTML code
and below is this text: "Customize and preview embedded map". Click on
this one to define your own parameters.
Then you can retrieve the code by selecting it with the mouse and CTRL+V keys.
<iframe width="320" height="240" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="http://maps.google.fr/?ie=UTF8&om=1 &s=AARTsJqzARj-Z8VnW5pkPMLMmZbqrJcYpw &ll=26.004184,-80.185776 &spn=0.016971,0.027466&z=14 &output=embed""></iframe> <br/> <small> <a href="http://maps.google.fr/?ie=UTF8&om=1 &ll=26.004184,-80.185776 &spn=0.016971,0.027466 &z=14&source=embed" style="color:#0000FF;text-align:left">Enlarge the map</a> </small>
3) Add an indication
To do a note, as the name of the shop or anythong you want to locate, you must create an account on Google Maps. You click on "My Maps", and then on "Create new map."
But this can be also simplified by making a screenshot of the map and adding this indication on the image with some painting software.
4) Use the code
The code can be retrieved and placed anywhere on a Web page.
Demo:
Enlarge the map
Resources
MWSnap is a screenshot software that will make an image of the map.
The tooltip is drawn with the picture editor of LibreOffice and pasted with The Gimp.
Using Web Elements
With Web Elements it was now very easy to add a map to his site, but this service is now closed. Howerver the code below is still working.
Go to Map Element. Enter a location, for exemple "Miami", get the code that is generated and insert it in your page. Example:
See also
- From Maps to StreetView. Besides Maps, a lots of free mapping tools.

